Aaron Cael
Category: Uncategorized
July 7, 2013
Mirror Displays for OS X / Hackintosh
Sort of a niche post here but a vital one if you use a Hackintosh netbook to get things done. (Somewhere there’s a Venn diagram with circles for Nerd/Writer/Mac Enthusiast)
You may have noticed that hooking up your Hackintosh to a projector gives you a very pretty light show but nothing resembling actual screen action. This has screwed me on a few presentations/demos/movie nights when it would have been great to carry just a little plastic netbook to feed into a projector instead of lugging some more capable beast around.
A lovable coder named Fabian Canas fixed that for you with a nice, free app called Mirror Displays that toggles between screen modes. Give him sandwiches, ambrosia, and fancy words of praise.
Using it can be a little tricky, though. Basically, download it, drop it in your Applications folder, etc. Then, get your mouse right over it when you plug into VGA. When the light show starts, click it. Things should resolve beautifully. There, now you can fit a whole projection setup on your bike’s handlebars.
July 7, 2013
Book as app
I’ve been thinking a lot about the “Book as app” idea, coming at it from the perspective of a man who regularly shouts in public “no, I don’t want to download the goddamn app, I just want to navigate the fucking website with a modicum of dignity.
So… that’d be rule number 1: the app has to have a very distinct reason to exist. Something that it does in app form that justifies the space taken on the user’s phone. This points toward a search for what essential appiness this story needs or would benefit from.
In a nutshell, an app would be:
A central way of navigating the mixed content that hovers around the central narrative, the stuff that exists in that shadow zone between promotional material and narrative extension. Also, possibly extend this to a delivery method for the actual chapters of the book should A) serialization be an attractive method and B) there’s demand to read the thing on a phone/tablet/palm-straining mid-size tricorder thingy.
It would make a bit of sense too because apps are a fairly big part of the narrative. They deliver info that drives the plot, they set the mood, they mediate interactions between characters and between various narrative threads. It’d be natural to recreate those functions in the relationship between the reader and the story.
This would also allow/require me to get rid of the notion of authoritative boundaries of the text. No official version. The scraps, cut scenes, leaked bits, side roads will have equal footing/be just as canon as the central stream of text. Sure, there will eventually be an object, a death tree chunk of novel that will be the final word for those who like a final word. But this story rewards the impulse to seek ephemera. The app is kind of a guide to that ephemera, a scrapbook for it. (This means you have to come up with a scheme for judging and recycling the bits you’re editing out. Use your scraps.)
Obviously still working out the specific functions to accomplish this. Thinking out loud, etc.
June 28, 2013
Kinect, Glitches, and Reading Carefully

So I bought my own Kinect. This is after months of having one around the place and telling myself I’d get down to some serious fooling around with it tomorrow. Always tomorrow. But the loan (and the relationship) ended so I bit the bullet, bought my own used one. Having some filthy lucre invested in it is pretty good motivation to fool with it in earnest thus far.
But… I bought the thing used. I’ve bought a lot of electronic junk at garage sales and ended up scrap plastic and metal for my trouble so my skepticism level is already up there. So when I hooked it up to Processing and saw a swath of static scrolling up and down through the IR output…
Curses.
Googling around didn’t turn up much so I resolved to make my first project be a diagnostic tool to figure out if the info was really coming in or if it was simply a display issue on the part of the Processing sketch I was using. Deadline: before the return/exchange period expires on this beast.
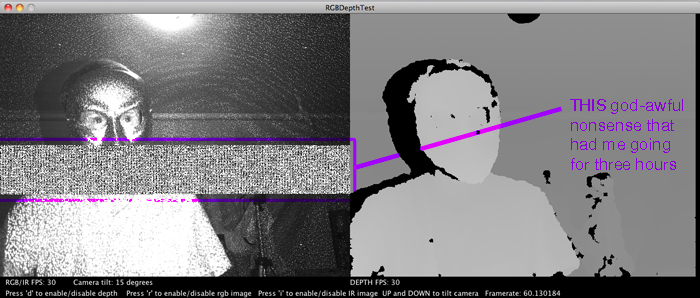
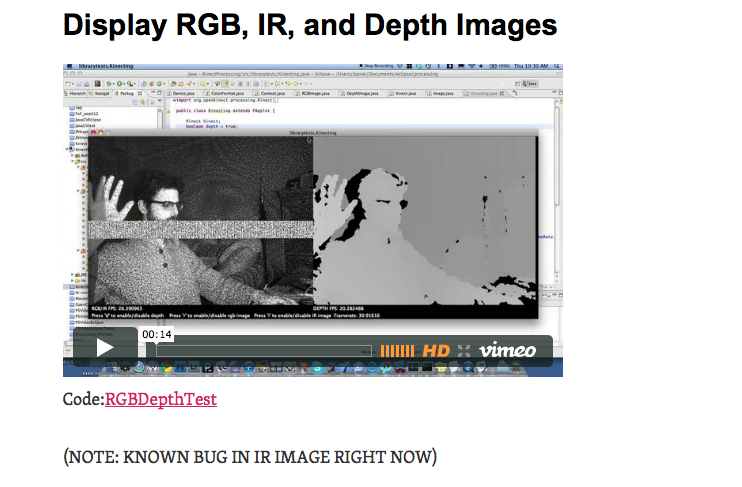
Long story short, I got the basic flow of things down, learned a bit more about the various Kinect libraries for OpenFrameworks, Processing, Cinder, and otherwise but never whipped up a working diagnostic. Work was halted on that tool when I came across this:
Yep. It’s a glitch in the sketch, not my sensor. So if you’re pulling your hair out troubleshooting the IR sensor on the Kinect, try it in open Frameworks or one of the various 3d scanning programs and see if it messes with you.
On to the next project with it: whipping up a Kinect-based control scheme that’ll work with the classic flying shoot ’em up Terminal Velocity. Basically, I want to wiggle around with my arms out like I’m the plane, headbanging to blow up tanks. Because that’s what we all want. This will probably involve actually knowing what I’m doing with OSC instead of merely nodding and saying “ahh, yeah, OSC” when someone mentions it.
June 14, 2013
Cheap Fixes for the MTA
“In an effort to encourage the powers that be to implement some sure-to-be-lauded changes, designer Randy Gregory is posting a different idea for improving New York City’s subway every day for the next 100 days.” – Gizmodo
This is awesome. Check out his Tumblr here.
I had a similar undeployed idea back when I belonged to a hackerspace to get a think tank together to come up with very low cost design/tech/UX improvements for the subway. I think I was calling it, alternately, 80BucksaStation and theGcouldbelesshorrible.com
The two guiding principles were: Improve calm. Improve flow. I mainly focused on ideas that could be implemented cheaply and, if neccessary, unofficially/clandestinely.
Some ideas:
>> Walk Left, Ride Right stickers on escalator handrails.
Seriously people. The unspoken, unwritten rule is to leave one lane open for people who want to walk. In the U.S., we replicate the passing-lane by making the walking side be the left. At certain high-traffic stations that rely on precise timing (Whitehall Street/South Ferry especially), one lazy human speedbump can make dozens miss their connection and lose 30-60 minutes of their life by denying everyone behind them the ability to move. With MTA approval, this could be a stencil, sporadically renewed. If done as a guerilla campaign, stickers.
>> Mark unofficial transfers.
Hansel and Gretel left a trail of bread crumbs through the forest. We can do better. Break out the spray paint and stencils and make a little tasteful path between nearby stations not connected underground. Basically, mark a track between any stations less than a 1/8 of a mile apart that connect train lines that do not have an easy transfer. Hell, while we’re at it, why not make these stations an actual free transfer? If subway-bus transfers can be automatically calculated, there’s no reason this can’t work.
For starters, mark:
- Fulton G to Atlantic-Pacific
- Court Square to Queensboro Plaza
- Lorimer JMZ to Broadway G
>> Mark the platform where the subway doors open
Yeah, I know. Human operated trains do not stop precisely at the same spot every time. But they do 90% of the time and pretty damn close the rest. Giving some cue as to where these openings are would allow passengers to better organize themselves to allow easier on-off.